当サイトは、simplicityを利用しているのですが、ずっとスマホ表示ができたりできなくなったりしていました。
SNSのカウントもできなかったので、カウント数を取得させるように作業していたら完全にスマホ表示できなくなりました。要はレクタングル対応ではなくなったわけです。
「スマホで見れないのは今時じゃない!」
ということで、原因と対策を書いておきたいと思います。
原因は、simplicityバージョンが違っていたから
SNSのカウントが急にできなくなってしまって、
「何か壊れてしまったのかな?」
と思い、simplicity公式サイトから1.8バージョンをダウンロードし当サイトに適用させました。それまで、当サイトは1.84バージョンを利用していたのですが、1.8も1.84も一緒だと思ってました。
その後から、完全にスマホのレクタングル表示ができなくなりました。
と言うのが、思い返せばの結果論でありますが、そこに行き着くまでに丸2日かかってしまったわけなんです…
1.84バージョンをインストールしたいわけですが
公式サイトでは、1.8・1.9バージョンとなりそのあいだの細かいバージョンの配布がされていません。
そこで私の取った行動は、
「最新バージョンにして全部作り直すもんね!」
最新バージョンをインストールし黙々と再設計したわけです。
子テーマを利用すれば親テーマがバージョンアップしても大丈夫と言うけれど
これは正しい考えではありません。
「ほぼほぼ大丈夫」
というニュアンスが正解でして、当サイトでも子テーマ側で色々設計していたにも関わらず、親テーマを最新バージョンにすると表示がされない部分が出たりするなどで、結局は原因追究をしなくてはいけないので
「子テーマを利用していれば原因追究しやすい」
とも考えられます。
スマホ表示のレクタングル機能が効かない時に試すこと
私はネット上にある限りのことを試しました。結果は、バージョン違いなだけだったのですが、そこまでにレクタングル機能を使ったスマホ表示にするために調べた方法を書いておきます。
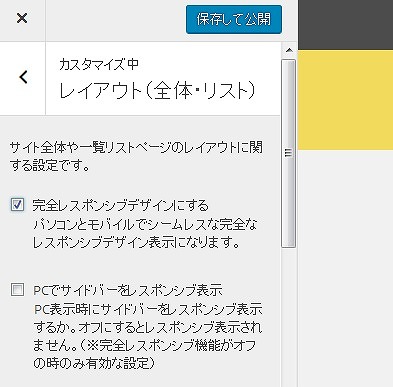
外観→カスタマイズ→レイアウト(全体・リスト)→完全レスポンシブにチェック
チェックを入れる入れないでスマホ表示が変わるか確認。
プラグインW3 Total Cacheを利用していれば、ページキャッシュモードON
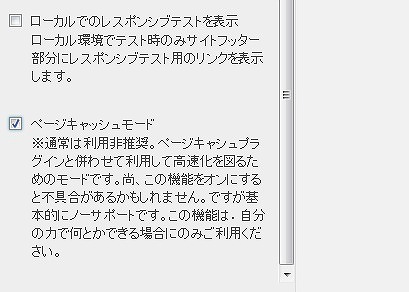
外観→カスタマイズ→その他→ページキャッシュモードON。
この設定については、simplicityでもW3 Total Cacheを利用する方法の前段階として、ページキャッシュモードにしてくださいねというのがちょろっとしか触れていないので、知らない方も多いかと思います。
プラグインW3 Total Cacheを利用していれば、Performance設定
W3 Total Cacheを使用していれば、Performanceタブが表示されているかと思います。
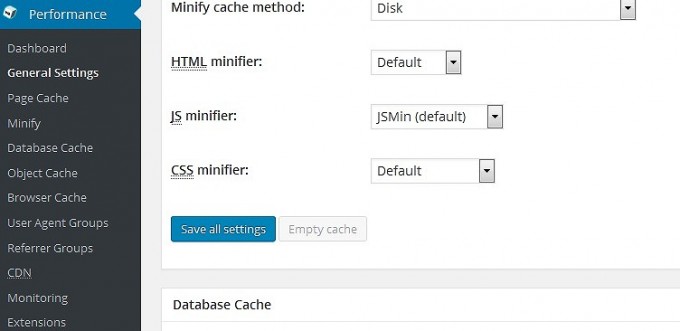
その中の、General Settings画面にある
- Page Cashe
- Datebese Cache
- Browser Cache
だけをEnableとし、他にはチェックをせずSave all settings を行います。
Object Cacheはチェックを入れなくていいです。ブログによりこの辺りは入れたり入れなかったりしてるようですが、公式サイトによる最終結果では、Object Cacheはチェックを入れないというようになっています。
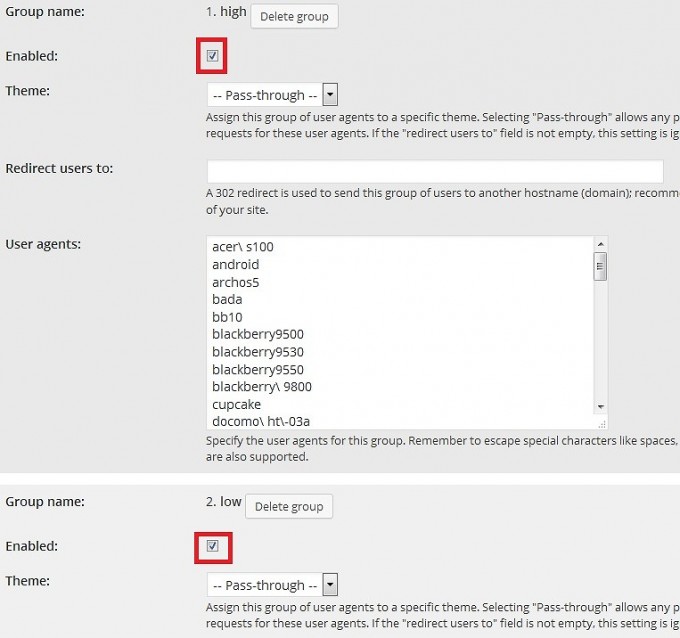
また、User Agent Groupタブにある
- high
- low
をEnabledにチェックを入れ、他はそのままでSave all settings を行います。
ここでの設定は、パソコン・スマホにより表示画面を切り替えています。
設定が終わってもキャッシュを削除しないといけない
修正を施したら、キャッシュをクリアしないとすぐには修正画面を見ることができません。
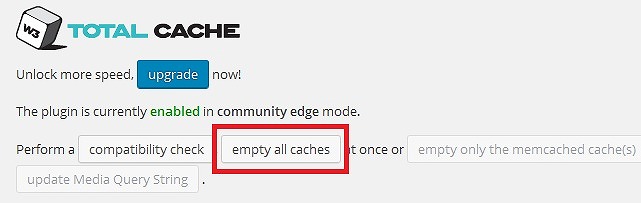
そのため、さきほどのPerformanceタブトップ画面に行き、「empty all caches」をクリックしましょう。自然に待てばキャッシュは更新されますが、どんどん修正していきたい人はクリックした方が効率的ですね。
個人的まとめ
この設定をしてもスマホのレクタングル表示にならなかった人は、最新テーマを入れ直した方が早いと思います。実際、私は最新バージョンにしてデザインをまた1からやることになってしまいましたが、今はやって良かったと感じています^^
最新バージョンを入れるまでGoogleのモバイルフレンドリー点数は80点台でしたが、今は99点になってますからね^^
いつまでも悩むよりも面倒だけれども最新バージョンを入れることで改善されるのであれば、いつまでもそのままでいいわけがありませんので、潔く行動してしまった方がいいでしょう!
何回もテーマを入れ直していくと、自然と子テーマ内も綺麗になっていくメリットもありますよ^^